Redesigning Riga’s Municipal Service Portal
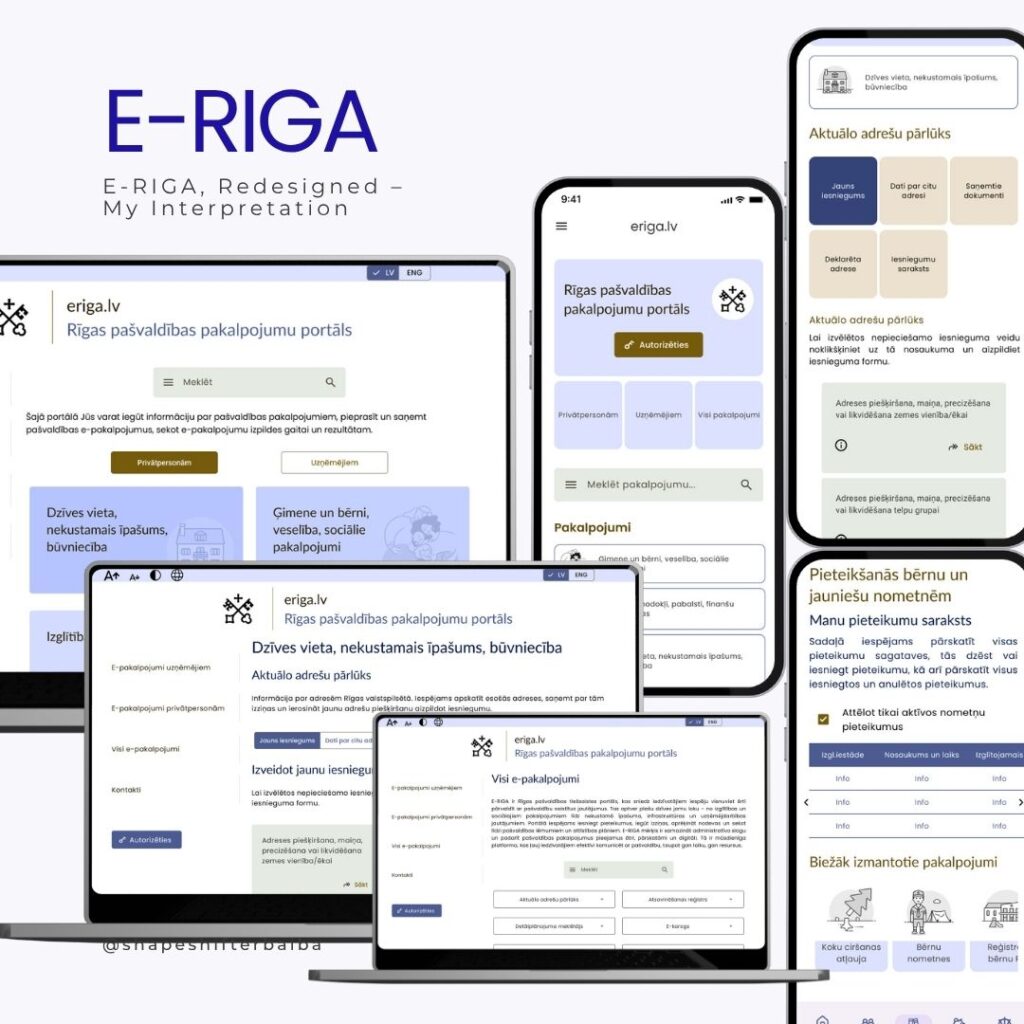
The Product: E-RIGA is a redesigned digital platform that provides Riga residents with seamless access to municipal services. The goal is to improve usability, navigation, and accessibility, ensuring all citizens can easily find and use essential services online.


The Problem
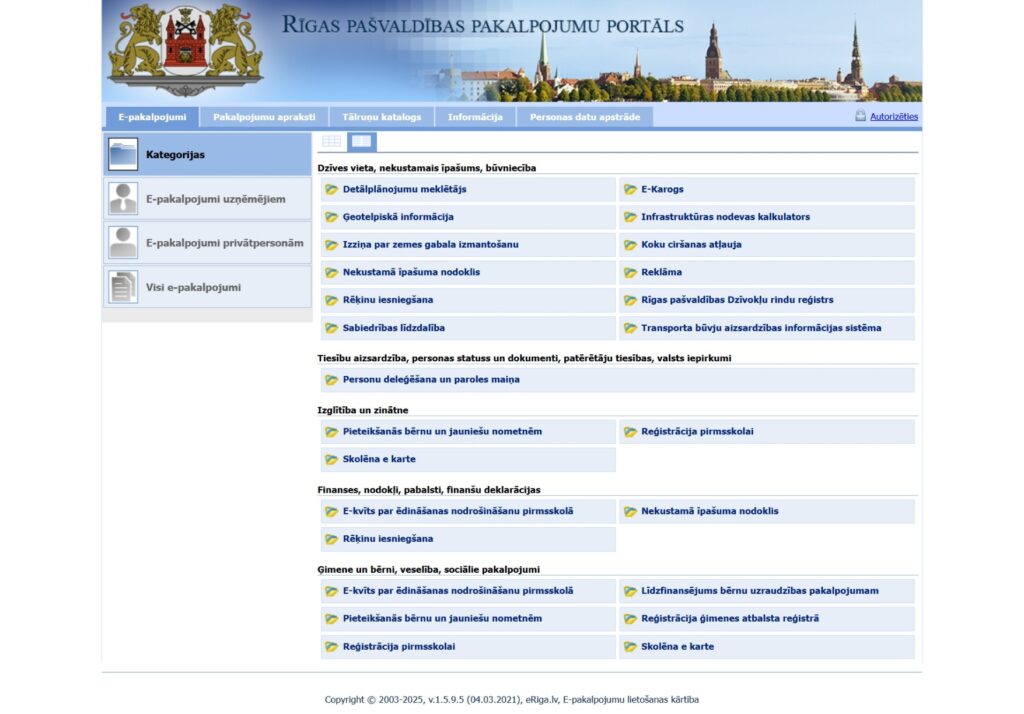
The existing municipal portal suffers from poor navigation, outdated design, lack of accessibility, and a non-responsive interface, making it difficult for users to access essential services efficiently.
The Goal
Improve the structure, navigation, and accessibility of the platform, ensuring a user-friendly experience for all residents.
My Role
UX/UI Designer
Responsibilities
User research, wireframing, prototyping, usability testing, accessibility improvements
Project duration
February 2025 – June 2026
Research – Pain Points
Navigation Complexity
Users struggled to locate necessary services due to poor information hierarchy.
Outdated content and design
Information was not regularly updated, causing confusion.
Lack of Accessibility
No support for visually impaired users, no voice assistance, and no language selection.
No responsive Mobile Version
Users found it frustrating that the portal wasn’t mobile-friendly.
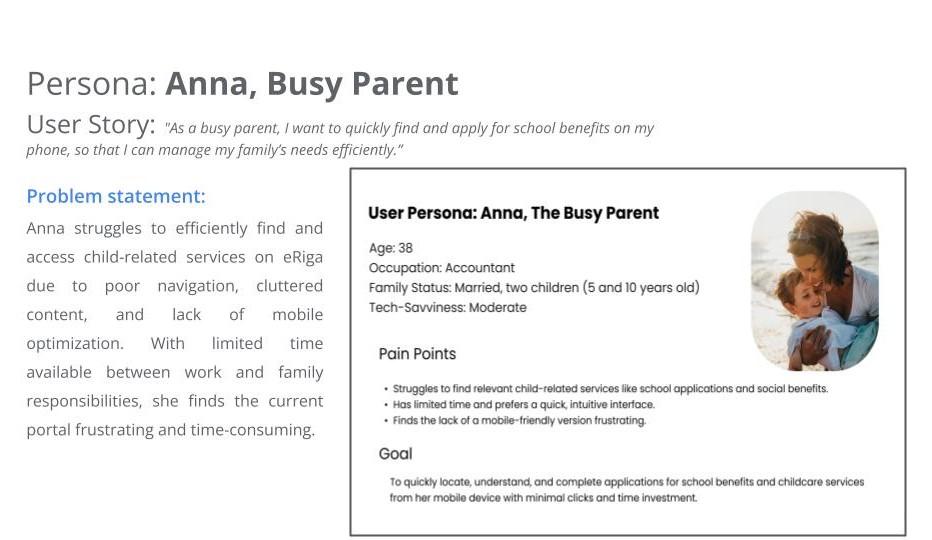
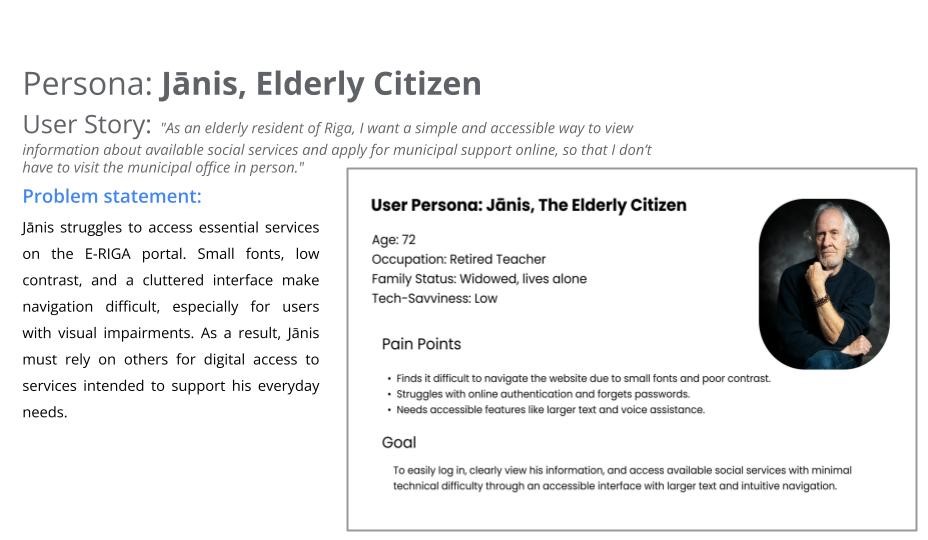
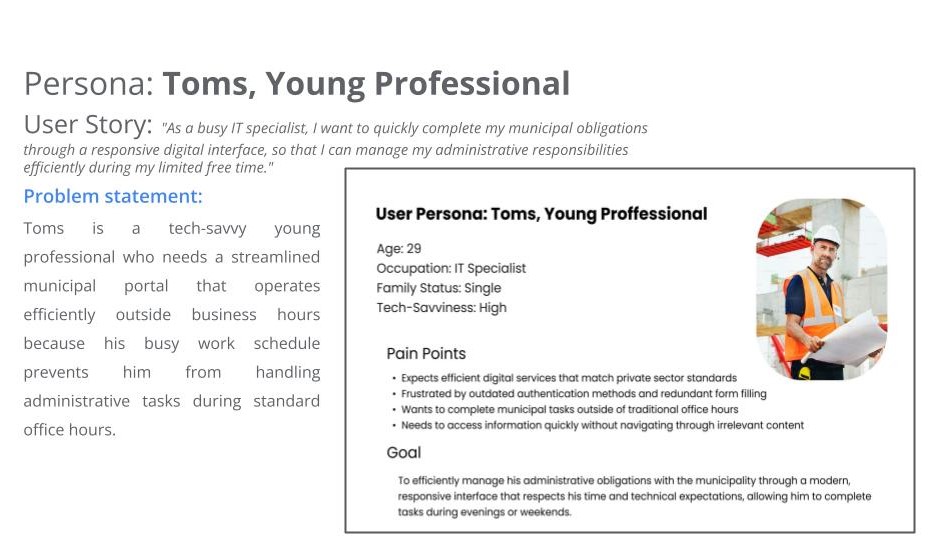
User Personas



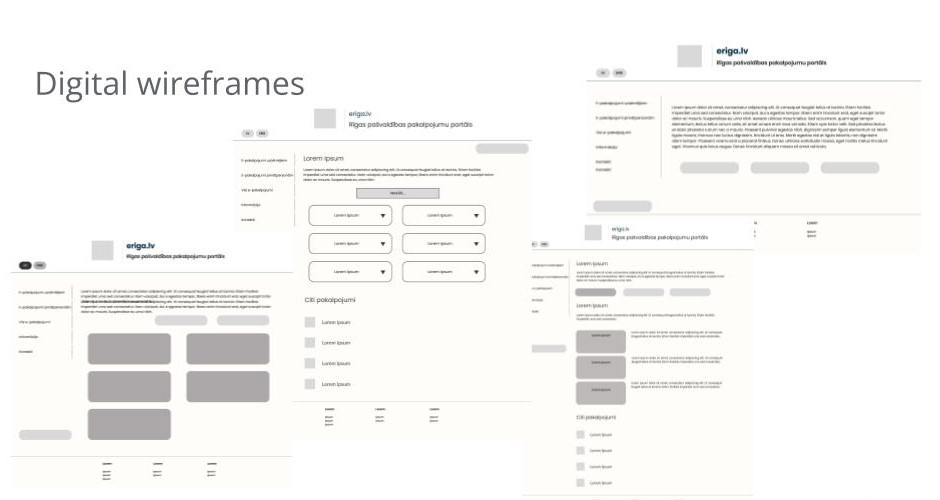
Digital Fireframes
How it started…

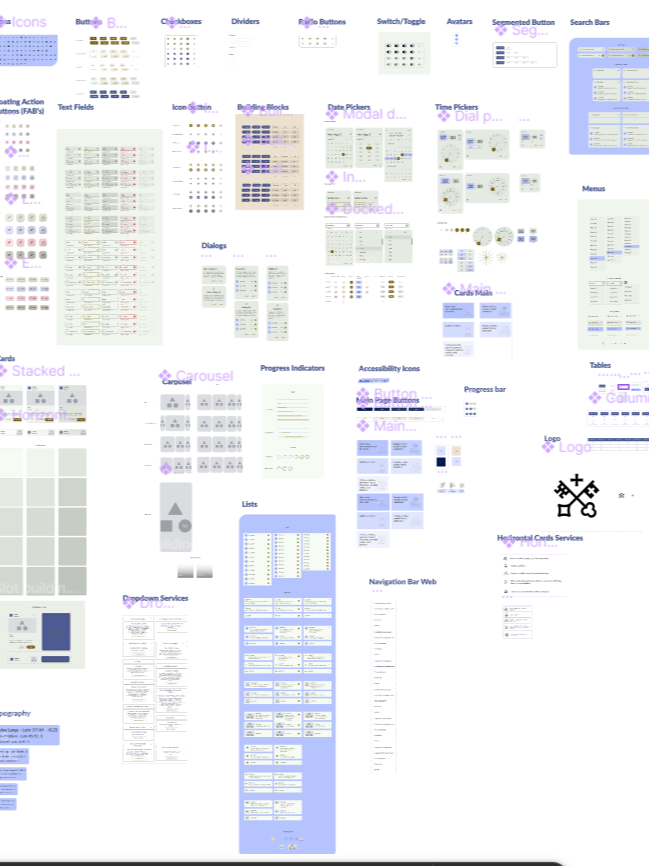
Design System
The design system was comprehensive, and this is just a sneak peek into it…

The Results
Mobile Version

Web Version

Click Through Yourself
Reflection
This project was part of my RigaTechGirls Mentorship Programme. It challenged me in ways I didn’t expect — especially with its strong focus on structure and detail. At times, it felt overwhelming, but it pushed me to slow down, refine my process, and really focus on the finer elements of design. It was a meticulous and demanding task, and I’m genuinely glad I chose it as my practice project.
If I were to start this project again, I would invest more time upfront in planning a well-structured design system and defining all necessary components. That’s a lesson I’m definitely carrying into my future projects.
